|
Cette page, destinée à un groupe de travail particulier, ne peut en aucun être suffisante pour maîtriser l'utilisation de Spip. Elle sera
complétée au fur et à mesure des besoins, et en fonction des difficultés rencontrées, par le groupe de travail auquel elle est destinée.
Résumé sur la page d'accueil
Le début de votre article va apparaître sur la page
d'accueil, sous la forme d'un résumé de quelques lignes..
Même si vous l'avez mis en forme (par exemple : liste en colonnes),
le résumé apparaîtra en ligne…
Pensez-donc à mettre des points avant les retours à
la ligne, sinon, cela donne un texte non ponctué (peu clair)
sur l'accueil…
Exemple :
Cette liste (non ponctuée) :
Le personnel de service
Les maîtresses
Le personnel éducatif
sera présentée ainsi sur l'accueil :
Le personnel de service Les maîtresses Le personnel éducatif
La charte graphique
Le but de la charte graphique est de donner une cohérence à l'ensemble du site. Elle définit les couleurs des fonds de page, les caractéristiques des polices d'écriture,
couleurs des titres (etc..) de sorte, que d'une page à l'autre, l'unité du site soit respectée.
Vous n'avez donc pas à vous préoccuper de choisir les couleurs de vos textes, cela se fera automatiquement, de par la charte graphique élaborée lors de la conception
du site.
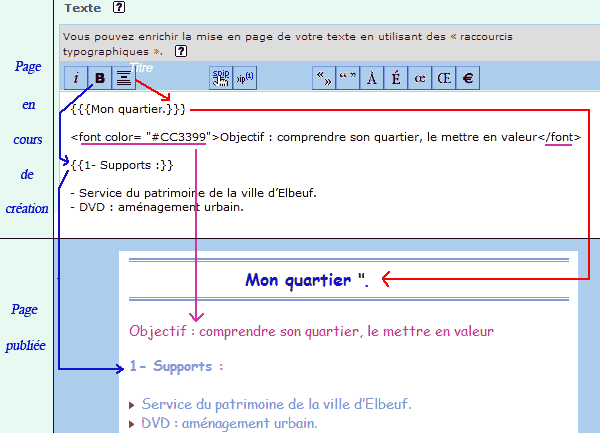
Pour les titres ou phrases à mettre en
valeur, voici un exemple illustré de charte graphique :

- Cliquer sur l'icone "Titre" après avoir sélectionné votre titre de page. Trois accolades s'inscrivent automatiquement autour de ce titre.
Dans la page publique vous verrez votre titre de page en bleu foncé et placé entre deux lignes bleues.
- Cliquer sur l'icône "B" après avoir sélectionné votre titre de chapitre. Deux accolades s'inscrivent automatiquement autour de ce second type
de titre.
Dans la page publique vous verrez votre titre de chapitre de la même couleur que le texte et en caractères gras.
- Pour mettre en valeur, une phrase du texte (un objectif, une conclusion ou autre), on utilisera la couleur violine.
Pour obtenir cette couleur, il faut taper le code suivant :
<font color="#CC3399"> Là, vous écrivez votre phrase </font>
Les photos
Il y a deux façons de présenter les photos :
1.
On peut les insérer directement dans une page. Cela permet
d'intercaler texte et photos. Cependant, dans ce cas, attention
de ne pas dépasser 500 pixels de large pour les photos,
parce que dans le cas de petit écran (ordinateur portable
par exemple), suivant la présentation que vous adopterez,
les photos peuvent sortir du cadre de l'article, ce qui n'est
pas beau du tout.
Pour ajouter les images, passez par "Ajouter une image ou un document".
Parcourir..........
Télécharger.
Quand l'image sera téléchargée, vous verrez trois propositions de code, selon que vous voulez centrer l'image ou la placer à gauche ou à droite. Sélectionnez
celui qui vous convient et copiez-collez-le dans le corps de votre texte, à l'endroit désiré.
2.
On peut les placer dans une galerie automatique. En ce cas, les
photos sont redimensionnées automatiquement et apparaissent
quand on clique sur les miniatures. Le portfolio qui accompagne
la galerie permet de les visionner dans leur format original. (Voir
la procédure, un peu plus bas)
Dans ce cas, les photos peuvent être plus larges que 400 pixels (puisqu'elles seront réduites automatiquement)
Dans tous les cas, n'envoyez pas de photos très
lourdes, sous peine de ralentir considérablement l'affichage
de la page. Veillez à alléger vos photos avant l'envoi...
La galerie automatique (Portfolio)
- Créez l'article, ajoutez les images en passant par "Ajouter une image ou un document" mais n'insérez pas leur code dans le texte.
- Déroulez le menu (la petite flèche près du N° de l'image). Complétez les champs. Cliquez sur "enregistrer".
- Cliquez sur "Déposez cette image dans le portfolio".
- Enregistrez l'article (tout en bas à droite).
- Déroulez la liste des mots-clés.
- Dans la rubrique "Articles", choisissez "portfolio", puis validez en cliquant sur "Choisir".
- Pour voir le résultat, vous pouvez "prévisualiser". Il faut d'abord avoir proposé l'article à l'évaluation.
Les mots-clés
Attention, certains mots-clés ont des fonctions bien précises...
N'utilisez aucun des mots-clés du groupe "Affichage" !!!
Dans le groupe "Articles", n'attachez à vos articles que des mots-clés dont vous connaissez la fonction...
- portfolio : pour créer une galerie automatique de photos.
- couverture-livre : pour transformer un article en une couverture de livre. Mais il faut au préalable demander à l'admin de créer un "livre" pour réunir
l'ensemble des articles qui le composeront.
Comment inscrire un évènement dans le calendrier
Dans la rubrique "calendrier", rédigez un article dont le titre sera celui de l'évènement et attribuez-lui une date de rédaction antérieure. Celle-ci
doit correspondre à la date à laquelle on veut voir s'afficher l'évènement concerné.
Astuces
- Pour changer de ligne dans un texte, ou dans une présentation en colonnes, tapez ceci à la fin de votre ligne: <br> .
Exemple :
Lundi. <br>
Mardi. <br>
Mercredi. <br>
Ce code n'apparaîtra pas sur la page publique.
Pour laisser un espace un peu plus grand (comme pour une fin de paragraphe) taper ceci :
<p> </p>
Ecrit le 2 février 2009.
Haut de page
|

